
Glen 最近在做一个视频类的网站产品,我也是第一次接触这种类型的产品,之前都是在做移动端、客户端的产品。这是一次从 0 到 1 创造产品的机会,Glen 在过程中学到了很多。现在把杂乱的产品设计点总结成一个视频网站产品设计秘籍系列,干货满满的,建议你收藏,哈哈。
产品设计首先得明确一个真理:你不可能满足所有人。从 0 开始做一个网站,首先要明确一些基础的元素,这样在设计、前端、后台等过程中,才能把最好的资源用在最适合的位置,好钢用在刀刃上。
(1)主流屏幕分辨率
近年来,PC、家用电脑的屏幕越来越大。做一个主要针对于 PC 端浏览器的网站,应该针对几个主流的屏幕分辨率进行优化。目前互联网主流屏幕大小如下图:

A 1920 * 1080
B 1366 * 768
C 1440 * 900
D 1024 * 768
E 1600 * 900
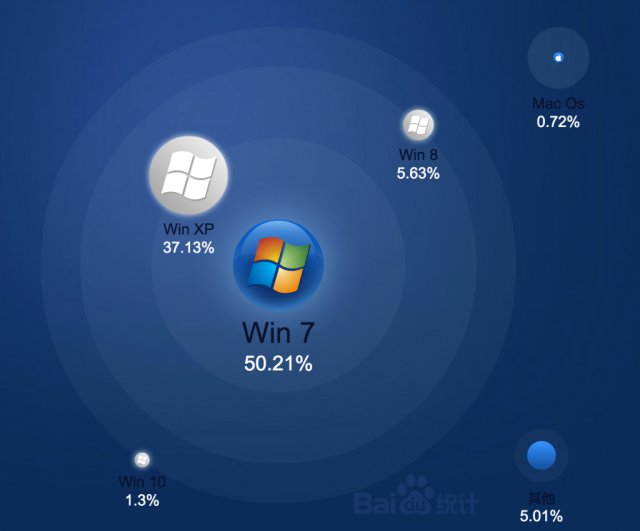
(2)主流操作系统
Macbook(搭载 OS X 系统)有着极致的体验,我知道,我当然知道。但是它只占不到 1% 的市场份额。所以,我们做 PC 端的产品,主要是面向 Windows 系统。而且主要针对 Windows XP、Windows 7、Windows 8 和最新的 Windows 10。

(3)主流浏览器支持
针对网页端的产品,需要适配几个主流的浏览器,目前市面上常见的浏览器有 Chrome、IE、火狐等。需要重点适配的浏览器是 Chrome、IE8.0 及以上版本、火狐、搜狗、猎豹、QQ 浏览器等。

(4)网站观看人数
白天大家基本都在上班,每天从 18:00 开始,人们逐步下班,互联网流量开始慢慢增多。20:00 到 22:00 这两个小时是电视节目的黄金时间,这一点在互联网上也是一样。做视频类的网站产品,一定要把节目最重要、最精彩、最能拉收入的环节,放在用户量最大的时间段(收入跟用户量是成正相关的)。

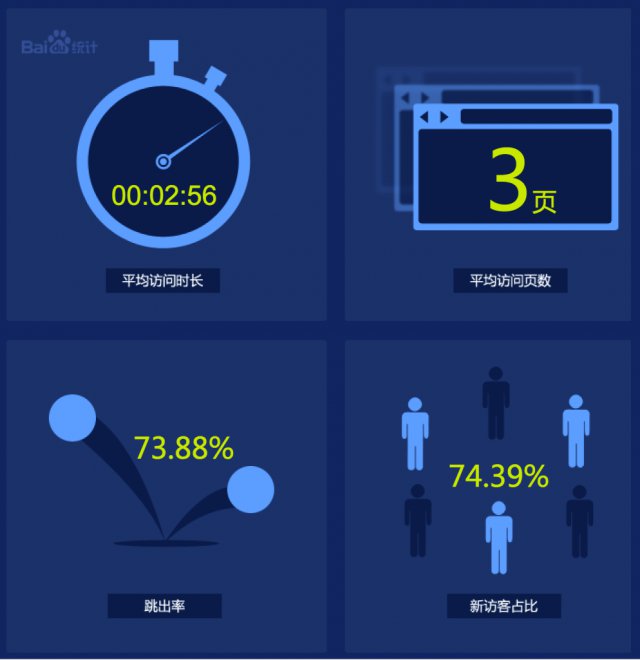
(5)一个网站的平均访问数据
用户在网站上的平均访问时间不超过 3 分钟;平均访问页面为 3 个;网站的平均跳出率超过 70%... 可见,在这个时代,一个网站想要抓住用户的眼球,是多么的不容易。

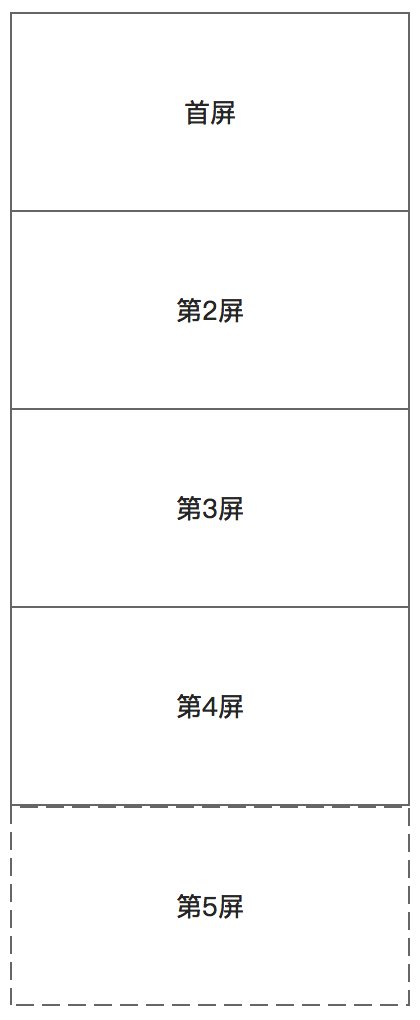
(6)视频网站屏幕长度
一个视频网站,一般为 4~5 个屏幕的长度;网站从上往下点击量会大大降低。首屏能占有 70% 以上的用户点击和停留时间。

# 专栏作家 #
Glen,微信公众号:JiGlen,人人都是产品经理专栏作家。爱看书、喜欢码字、愿意走出去看世界。产品路上刚起步的新人,不喜欢严肃、高冷的氛围,喜欢在幽默中完成任务,力图成为史上最幽默产品经理,欢迎交流。

